Hello survivors !
Some news from the front!
We hope you’re safe! Here, it’s summer, so we try to make the most out of it, despite… pretty much everything 2020 has brought upon us! But we try to stay positive! 🙂
The Steam Game Festival ended about a month ago, and we couldn’t be happier with how it turned out! That was why we even decided to extend the availability of that demo a little bit, so that more players could try it and give us a lot of invaluable feedback!

Many of you asked us for the demo to still be available, and even more of you can’t wait for the game to be available. We can’t wait for The Last Spell to be released as well!
As we stated before, we still have long months of development ahead of us, so we won’t be announcing the release date just yet… But don’t worry, we’re working hard on the game and we’re slowly getting close to the release of The Last Spell!
Although we won’t be talking about a new feature today, we thought it could still be a nice occasion to talk about the art of the game! Thus, we’re going to discuss one of our players’ favourite features in The Last Spell: the special effects that we made for the many skills in the game!
However, I’m just the Community Manager, and you don’t want to see my art skills, so today Adrien will help me for this blogpost!

Please keep in mind that for the rest of the blogpost, we’ll use “FX” that means “special effects”.
A small introduction!
Hey survivors! This is the first time I’ve written a blogpost, but I’m happy to share with you folks how I work! 😊
So, my name is Adrien, I started to work on The Last Spell in March 2020! Before working at CCCP I studied games art at the Emile Cohl school in Lyon and did internships at PassTech Games and Piece of Cake Studios.

I’ve always loved working with pixel-art, so I was really happy to work on The Last Spell! 😊
Originally, Jacques and Manon designed the FX of The Last Spell all by themselves, but since there are a LOT to make for the game, I came in the team to lend them a hand!
But enough about me, let’s talk about a very important part of videogames in general: animations! Even if The Last Spell is still an indie game, Jacques and Matthieu (the creative director) wanted the attacks to look “good” and “powerful”. One of the very first pillars of the game was to have this team of heroes, who may not have the best gear at first, but who can launch very powerful and impressive attacks! And animations play a big role for that!

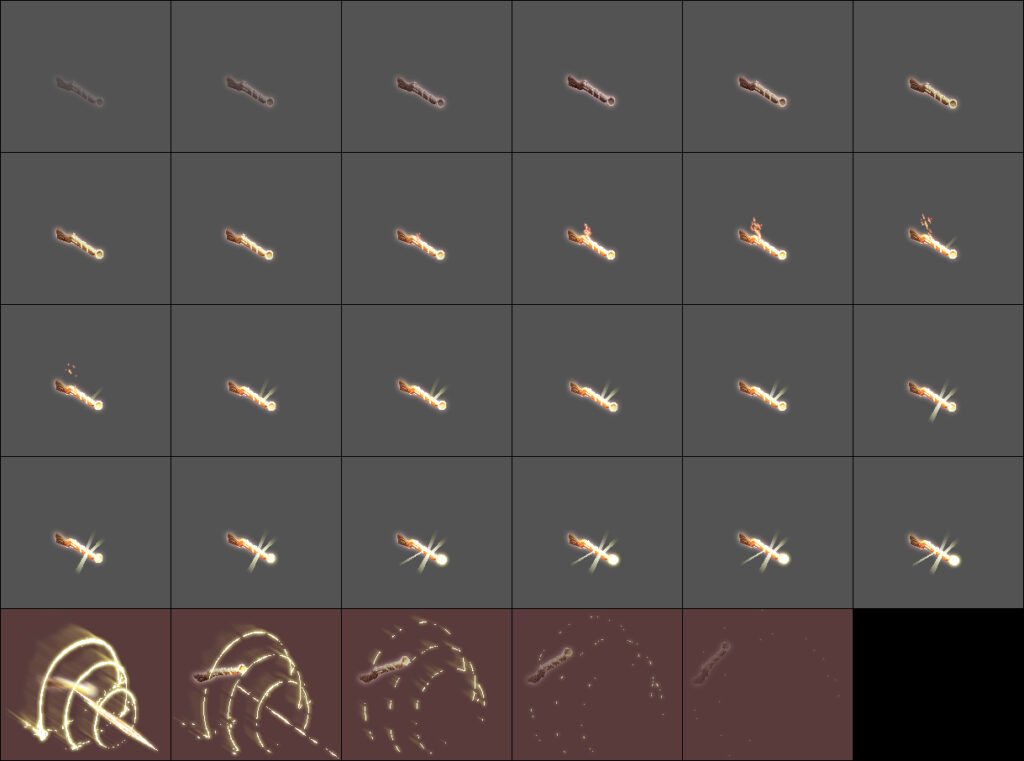
One very crucial rules in animation is the question of timing. For example, for a shot (from a gun), you need a big anticipation followed by a very quick action. If I take the assassinate skill from the rifle in The Last Spell, there’s a long moment when the rifle loads, but the shot only lasts a few frames!. For an explosion, the impact will be very quick, this means that the explosion will expand really quickly (2/3 frames), but then the smoke and debris will take longer to dissipate… The timing is what allows you to have a dynamic animation, basically.
Here’s a small spreadsheet of the rifle animation I showed you just before 🙂

But enough with the theory! I’m sure you want to have another more detailed example from The Last Spell, don’t you? 🙂
How do we create an attack animation in The Last Spell?
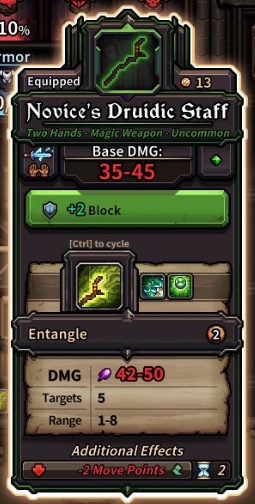
I’ll walk you through an example of one FX I worked on a few months ago: the Entangle skill that you can do with a druidic staff!

This is actually the combined work of Jacques (the art director), the game designers and I, and there are a LOT of discussions for every attack in The Last Spell, so I’ll try and sum it up the best I can! ^^
Actually, before animating anything, you have to gather info: the name of the attack, the area of effect, magic/not magic…
So, for this attack, we knew it belonged to the druidic staff, which is a weapon with strong ties to nature itself.
Also, thanks to the game designers, we had very vital info, such as the shape of the attack, if there was any debuff with the attack, the damage. If this is a “small attack”, I’ll do a very different FX than from an “OP attack” that could kill 20 enemies in one shot!

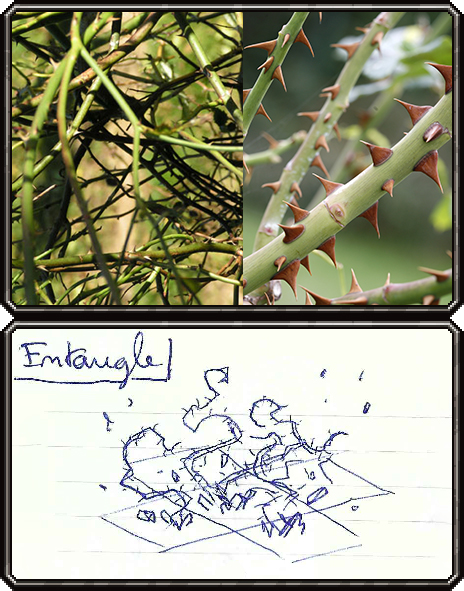
At this point, I started to be inspired by an attack that would strangle the enemies with very spiky brambles.
So, I looked for references, drew some first sketches and I had a veeeery early version of the attack on my notebook!

Once I had a very rough idea of what the animation would look like, I went on my software (I use photoshop, but there are many other software you can use: TVPaint, Krita, Flipbook, ToonBoom Harmony, Gimp…).
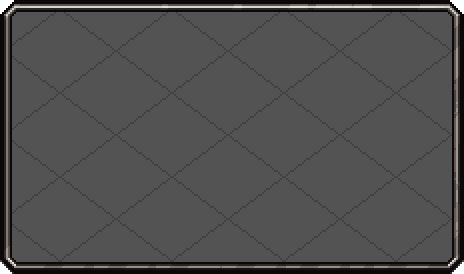
This is a really important step, as you need to draw the main motion of your FX. It’s still rough, but that will be your guiding principle for the rest of the process! My advice is to take your time to find the right timing and shape.

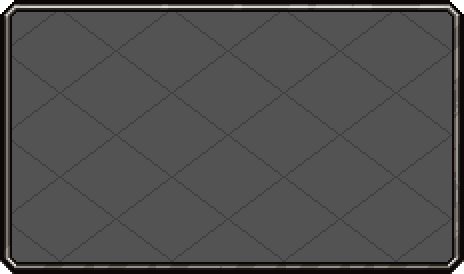
Once that’s done, you need to clean your animation! There isn’t much to say about this step besides that it has to look nice. You’ll notice that I redrew the brambles and added some thorns to them.

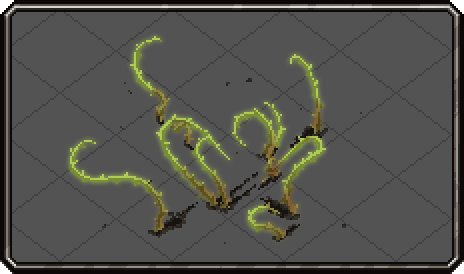
Finally, the fun part! The details!
Basically, that’s the step that will make it look great and not just good! At this point, you can add some particles, glowing, hue and saturation, layers to change the color of your FX throughout time… Be careful though, this one can be very time-consuming.
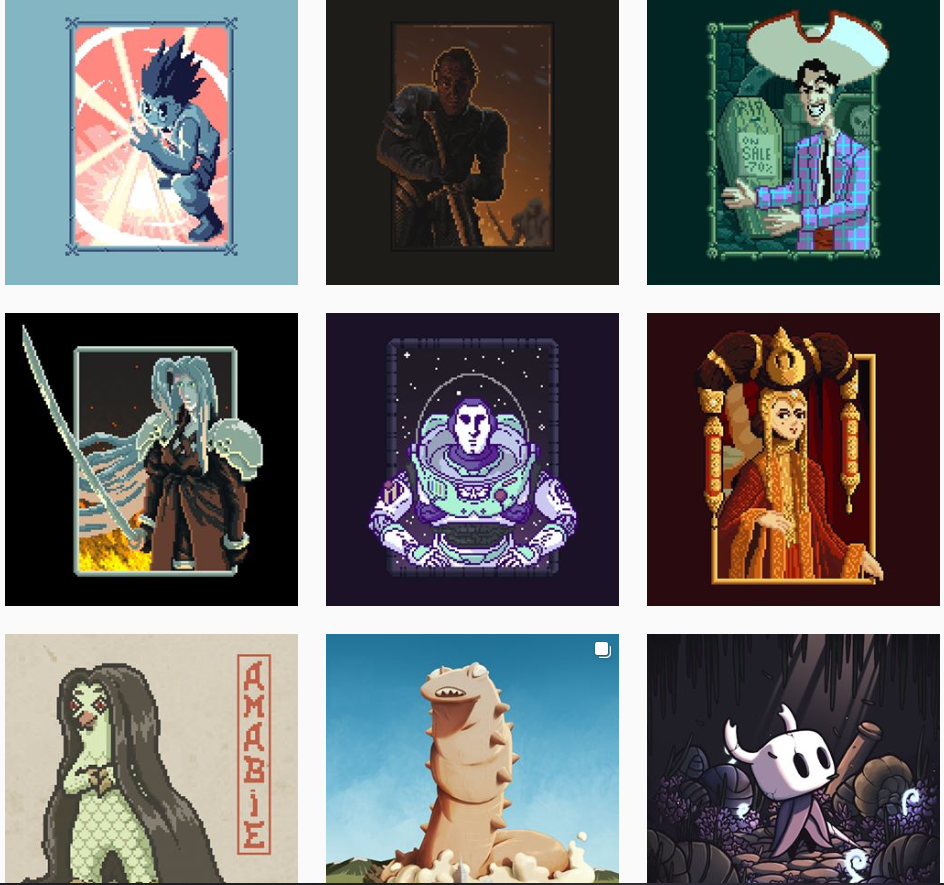
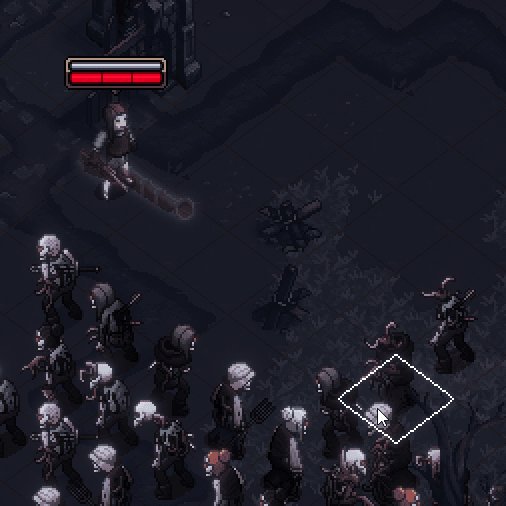
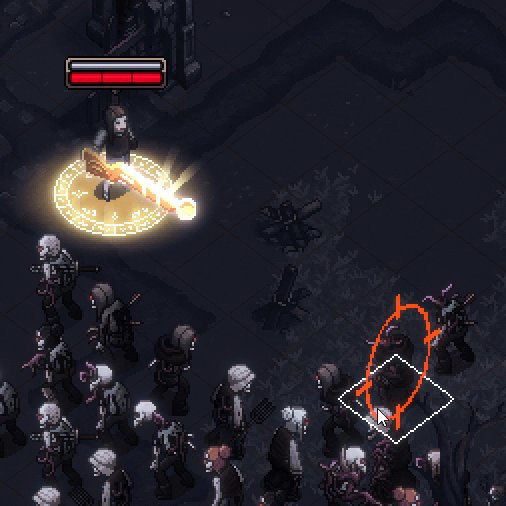
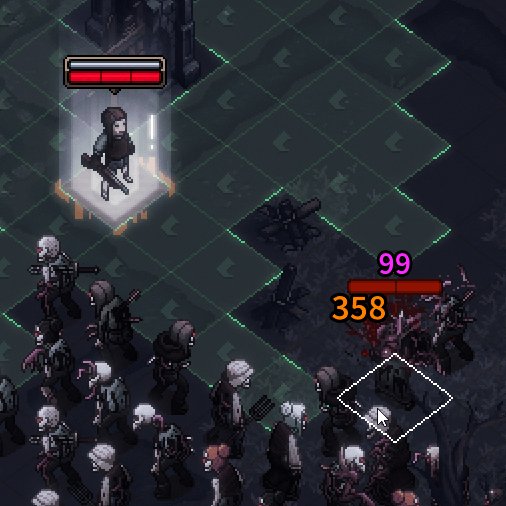
For the entangle FX, I added color, particles of dirt and a white frame to emphasize when the hit occurs on the enemy.

And tadaaa! Now, it’s ready to be integrated in the game!
I even made a small gif that sums up all those steps, so it can be useful for the aspiring artists out there! 😉
Bonus time: the magic of code
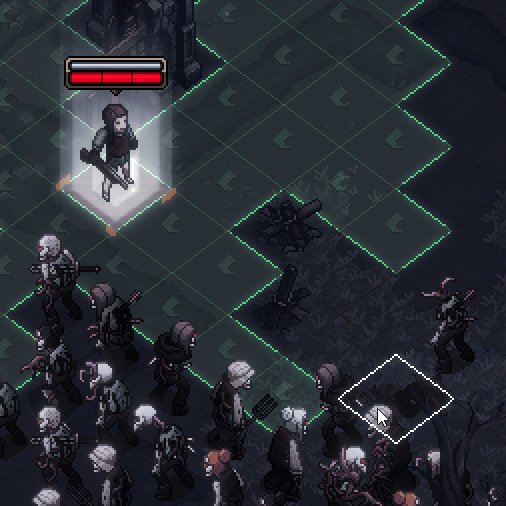
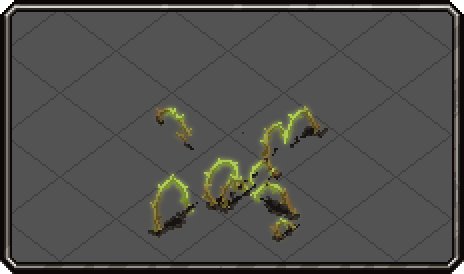
Something I didn’t include in my “How to” gif, but that can be important to note: in the very first gif, you will notice there’s a very small part of the gif that I didn’t explain. Here’s the one:

Basically, it will randomly appear in the areas hit by the attack, but at different moments of the animation! That’s done thanks to our wizards known as “programmers” 😉
Now, I have to go, I still have a few dozens left to animate… Wish me luck!
Thank you Adrien! So yeah, this is how you make one FX in The Last Spell.
One last thing: The Last Haven
We’ll end up this blogpost by doing a small announcement for those who missed it!

We are happy to announce that we made our very own Discord mini-game, called “The Last Haven”!
It’s something we made for our fans as they wait for The Last Spell. Protect the city by killing the enemies, break the seal of magic, save the Haven and become a real hero!
So, if you want to help the other players save as many Havens as possible (and maybe get a nice surprise?), join our Discord server!
Do you have a question for Adrien, or Jacques or Manon (our artists for The Last Spell!)? Tell us in the comments or join our Discord server!
-The Last Team
Follow us!
Tip: You can quickly comment these blog post entries just by entering whatever email
Views: 3784