Dans ce Blogpost nous allons parler «Direction Artistique» et contraintes créatives ! Pour cela, nous laissons la parole à Jacques, notre directeur artistique.
Bonjour à tous !
Aujourd’hui, nous allons aborder une petite partie des différents choix graphiques qui ont jalonné jusqu’à présent le développement de « The Last Spell ».
Pour ce faire nous allons remonter aux origines du projet et essayer de comprendre comment nous sommes passés du concept art (fin 2018 !) au screenshot (début 2020).


Pour nous autres graphistes, une différence très importante entre ces deux images est probablement la méthode utilisée pour les réaliser : digital painting « classique » dans le concept art et « pixel art » dans le jeu final, qui n’ont donc pas la même direction artistique.
Mais pourquoi sommes-nous passés de l’un à l’autre ? C’est ce que nous allons essayer de voir ensemble aujourd’hui.
Au début du projet
Quand vous commencez à travailler sur un nouveau projet de jeu et que vous n’avez que des représentations mentales de votre futur « chef d’œuvre », le plus difficile est de mettre en place une « vision ». Dans l’idéal il faudrait :
- Que cette vision soit la plus claire et compréhensible possible, y compris pour vous (c’est déjà compliqué)
- Partager la même vision avec les autres membres de l’équipe (c’est très difficile)
- Ne pas trop s’en écarter au cours du développement (c’est impossible).
Plus facile à dire qu’à faire donc, en particulier face à l’infinité de choix que représente le développement d’un jeu, dans lequel on veut au démarrage intégrer trop de choses.
Pour faciliter ce processus complexe, on nous apprend dans les écoles de jeu (oui, oui ça existe) qu’il faut identifier les piliers de l’expérience que l’on souhaite proposer aux joueurs et essayer de baser toutes nos décisions par rapport à ces piliers.
The Last Spell – Un Tactical Asymétrique
Et quel était le tout premier pilier de « The Last Spell », me direz-vous ?
On pourrait le résumer par « Tactical Asymétrique ». En d’autres termes, nous voulions réaliser un Tactical RPG où le joueur contrôlerait une poignée de héros contre des centaines d’ennemis. Un défi intéressant -bien qu’un peu effrayant- pour des développeurs, que ce soit sur le plan du design, du code ou du graphisme…
Pour ma part, le tout premier défi était donc clair : réaliser un concept art du jeu qui montrerait à quoi ressemble un Tactical où l’on pourrait afficher des centaines d’ennemis à l’écran, et qui prouverait que ça peut fonctionner visuellement.
Les « Tacticals » comportant très souvent une grille de déplacement, il fallait donc que je détermine la « juste » taille de cette grille pour afficher un nombre alors assez flou -mais probablement très élevé- d’unités, d’éléments de décor et d’éléments de basebuilding sur le champ de bataille. Autant dire qu’à ce stade du développement cela relevait de la divination pure et simple, mais il fallait essayer tout de même. J’ai donc rapidement réalisé les images ci-dessous :


Ces images ont permis de consolider davantage notre vision du jeu en offrant une première représentation et un premier essai de direction artistique de ce qui n’était jusque là que des mots et des intentions («un jeu dans lequel vous menez une équipe de héros endurcis pour défendre le dernier bastion de l’humanité contre des hordes de monstres ») mais de mon point de vue de graphiste il y avait plus intéressant encore. En nous forçant à produire très concrètement des éléments pour le jeu, ces images nous ont permis de prendre conscience de certaines contraintes très fortes qu’il serait difficile d’ignorer par la suite.
Prise de conscience n°1 : l’orientation de la grille
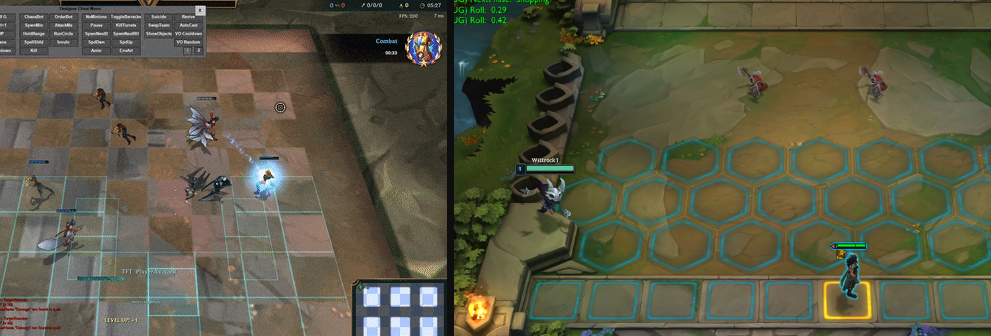
C’est en effet un problème récurrent dans les jeux où des éléments trop grands cachent des éléments plus petits situés derrière, empêchant le joueur de cliquer dessus (à moins de développer des solutions alambiquées). Il est souvent plus simple de se contraindre de manière forte que de chercher à minimiser le problème (« ça va le faire ») ou à le cacher sous un tapis en attendant la sortie du jeu. Deux exemples très parlants, un ancien et un récent :


Dans « The Last Spell », comme vous avez pu le deviner en comparant les deux premières images, nous avons « résolu » le problème en changeant l’orientation de la grille pour un point de vue beaucoup plus aérien et en nous imposant de ne pas réaliser d’éléments trop hauts. Spoiler : il y aura toujours des problèmes mais ils seront tout de même moins fréquents…
Prise de conscience n°2 : le nombre de pixels disponibles par case de la grille
Cela paraissait pourtant évident : un plus grand nombre de cases affichées sur un écran d’ordinateur de résolution standard = un plus petit nombre de pixels disponibles pour afficher UN élément de gameplay, que ce soit un héros, un ennemi, un bâtiment, etc.
Pourtant, de nouveau, ce n’est parfois qu’en produisant très concrètement des éléments graphiques qu’on prend conscience de la difficulté de certaines tâches qui paraissaient « gérables »…
Il est important de noter que dans la plupart des jeux, les éléments graphiques en 2D sont très souvent réalisés par les artistes à une taille supérieure à celle que ces éléments auront réellement dans le jeu. Cela permet à l’artiste de pouvoir travailler sur une surface plus grande, avec davantage de détails et il suffit ensuite d’exporter une version réduite de l’élément en question. Jugez plutôt :

Il y a néanmoins un prix à payer pour cela : la réduction de la taille de l’élément sera réalisée par un algorithme (comme celui de Photoshop par exemple) et l’artiste aura un contrôle limité sur l’aspect de l’élément final (sauf s’il effectue une nouvelle passe de retouches, mais c’est très loin d’être le workflow idéal 😉 ). Comme en témoigne l’exemple ci-dessous, j’ai rapidement expérimenté cette frustration à plusieurs reprises alors que je réalisais ce concept art et j’en suis arrivé à la conclusion que cela risquait de poser problème lors du développement du jeu..

B: La version exportée et réduite de manière automatique par Photoshop pour le jeu (un contour noir a même dû être ajouté tellement c’était… peu convaincant)
C: (Zoom 400%) Le même qu’avant mais zoomé pour mieux voir ces horribles pixels.
D: (Zoom 800%) Une abomination sans nom pixelisée
En effet, si notre place à l’écran est si critique et notre nombre de pixels si limité, il n’y a pas vraiment de sens au fait de travailler en 4 fois plus grand pour obtenir un résultat réduit médiocre, et qui de surcroît aurait pu être bien meilleur si l’on avait immédiatement fait du… pixel art.
Ayant déjà travaillé sur des projets en pixel art lors de mon cursus étudiant, je voyais bien quels pouvaient être les avantages sur le plan artistique de réaliser le jeu sous cette forme. De plus, quelques mois auparavant était sorti un petit « Tactical » indépendant brillant auquel une partie de l’équipe a beaucoup joué : un certain « Into the Breach ».
La solution
Avec ces nouvelles contraintes et inspirations en tête, j’ai donc réalisé un test rapide pour voir ce que donnerait des héros et un bâtiment en pixel art, avec une grille plus proche de celle d’ « Into the Breach »

J’étais bien davantage convaincu par le contrôle que me donnait cette nouvelle méthode de travail sur le rendu final du jeu, et ce quel que soit le zoom. Après quelques semaines de travail supplémentaires, j’en suis arrivé à cette seconde version du concept art, bien plus proche du jeu actuel.


Une dernière anecdote à propos de la direction artistique
Il y aurait des tas d’autres choses à dire mais pour aujourd’hui voici une dernière anecdote sur la direction artistique du jeu.
Les plus attentifs l’auront peut-être remarqué mais à l’époque de ce concept art les « contours » des différents éléments étaient tous composés de noir pur, et ce principalement pour des raisons de vitesse d’exécution (et je peux vous garantir que même comme ça ce concept art n’a pas du tout été rapide à produire !).
En mettant à profit quelques semaines de réflexions supplémentaires -et davantage de recul sur notre vitesse de production- j’ai pu décider de « prendre le temps » d’inclure de la couleur dans ces contours. Oui, cela signifiait repasser sur une grande partie des assets de notre premier « mood trailer » par exemple… L’une des nombreuses décisions qui je l’espère sera « worth it » sur le long terme et vous permettra d’apprécier encore davantage « The Last Spell ».


C’est tout pour aujourd’hui en ce qui concerne la direction artistique du jeu ! Si vous avez des questions, n’hésitez pas à les poser en commentaires 🙂
-The Last Team
Follow us!
Tip: You can quickly comment these blog post entries just by entering whatever email
Views: 1695